 Kembali lagi bersama ukhra dalam postingan hari ini. Kali ini kita akan membahas masalah upin & ipin. Emang ada apa dengan Upin & Ipin ?
Kembali lagi bersama ukhra dalam postingan hari ini. Kali ini kita akan membahas masalah upin & ipin. Emang ada apa dengan Upin & Ipin ? 
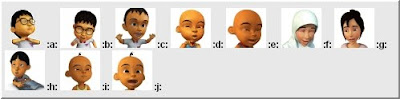
Kini, ada fitur baru ni. Ada Upin & Ipin di komentar kita. Gimana caranya ya ? Langsung aja deh ....Yang penting hasilnya gini nih.
Gimana caranya ya ? Langsung aja deh ....Yang penting hasilnya gini nih.

1. Login ke Akun blog kamu
2. Klik Tata letak
3.Masuk ke Edit HTML
4.Beri centang pada Expand Widget Template

6. Letakkan Kode HTML dibawah ini sebelum kode </body>
<script src='http://aditx.fileave.com/ipin%20dan%20upin.js' type='text/javascript'/>
7. Kemudian, cari kode berikut
b:if cond='data:post.embedCommentForm'>
8. Letakkan Kode HTML dibawah ini sebelum kode di atas
<b><img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/ehsan01.gif' width='50'/>
:a:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/ehsan02.gif' width='50'/>
:b:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/fizi01.gif' width='50'/>
:c:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/ipin01.gif' width='50'/>
:d:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/ipin02.gif' width='50'/>
:e:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/kakros01.gif' width='50'/>
:f:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/kakros02.gif' width='50'/>
:g:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/mail01.gif' width='50'/>
:h:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/upin01.gif' width='50'/>
:i:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/upin02.gif' width='50'/>
:j:
</b>
:a:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/ehsan02.gif' width='50'/>
:b:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/fizi01.gif' width='50'/>
:c:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/ipin01.gif' width='50'/>
:d:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/ipin02.gif' width='50'/>
:e:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/kakros01.gif' width='50'/>
:f:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/kakros02.gif' width='50'/>
:g:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/mail01.gif' width='50'/>
:h:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/upin01.gif' width='50'/>
:i:
<img height='50' src='http://i550.photobucket.com/albums/ii403/Aditx/upin02.gif' width='50'/>
:j:
</b>
9. Oke deh !! di Save..
Try this everywhere..






5 komentar:
:b:
Bisa minta java scriptnya gak
klo lwat hp gmna yah ?
wah kaya nya keren nih
kapan2 ane coba ah
http://mp3-lagu.com
http://blog.mp3-lagu.com
http://mp3-lagu.iya.mobi
makasih, kebetulan nih suka bgt sma upin ipin
Post a Comment